Online图形报表配置
===
## 1.功能简介
图表配置可以通过在线配置,无需编写代码生成图形报表页面。使用highcharts.js实现,可以运行在任何现代浏览器,包括移动终端以及IE6。目前支持曲线图、柱状图等基础报表。
## 2.动态图表配置
通过菜单,online开发 -> Online图表配置,创建图表(用法类似Online报表)


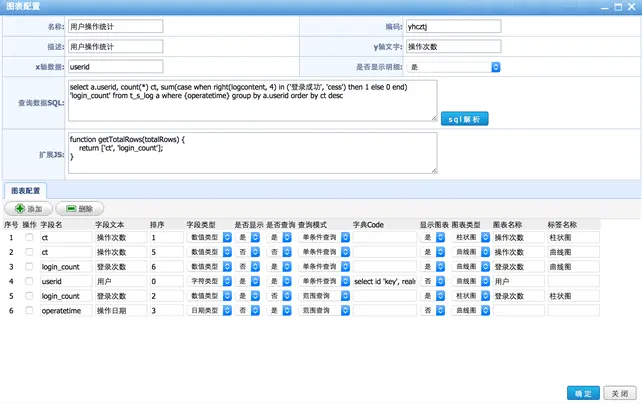
## 3.图表参数说明
**主参数说明:**
* 编码:作为此图表的唯一标识。
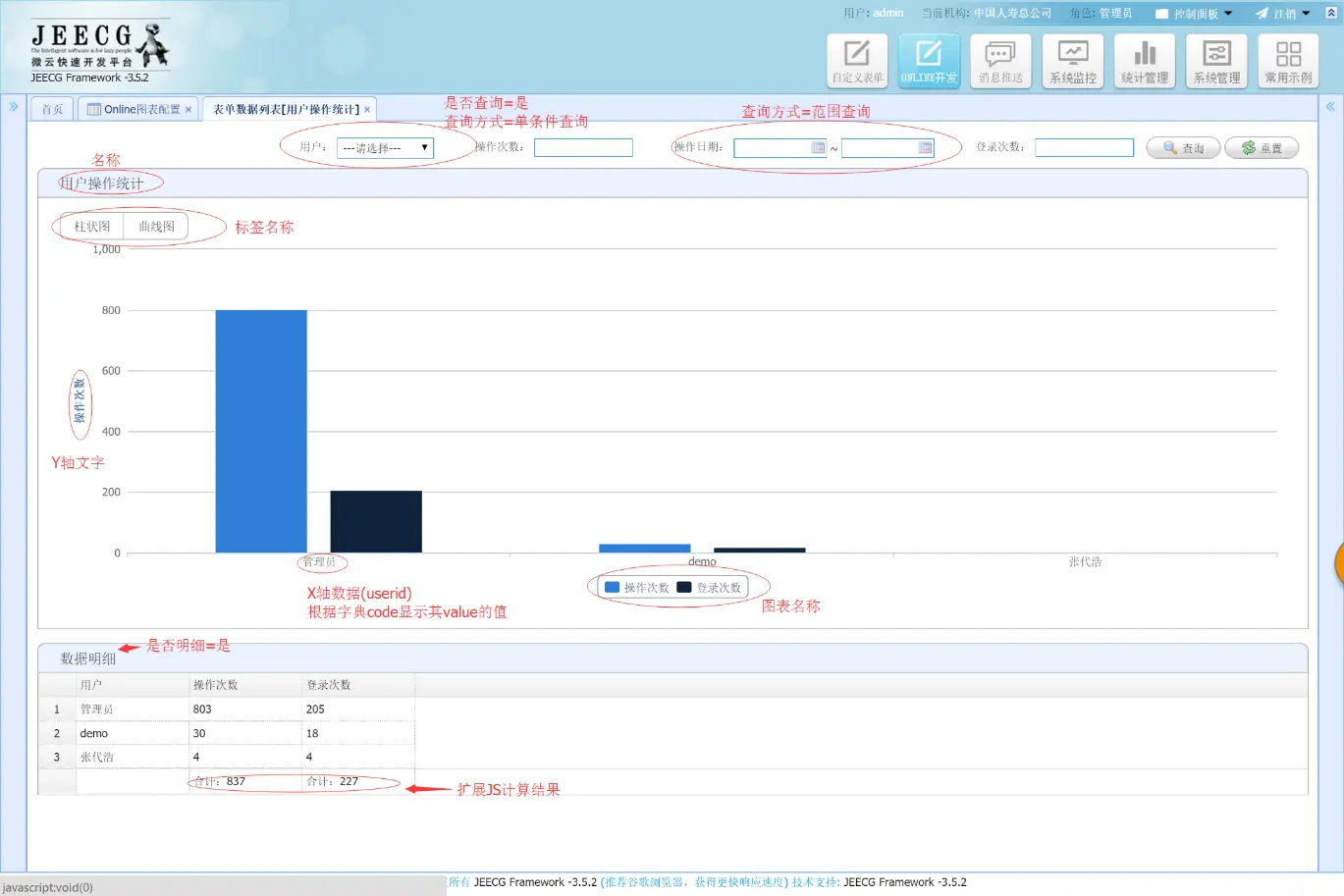
* Y轴文字: 对应Y轴的文本
* X轴数据: X轴上的单位数据,数据可以为: 1.字段名;2.数组对象,如[‘xdata1’,’xdata2’]
* 是否显示明细:“是”显示明细数据。“否”不显示
* 查询SQL: 一条查询SQL语句(允许有group、order by等)。注意:上图sql中的“{operatetime}”,此标签用来增强查询,最终会替换成operatetime=‘页面上对应查询条件的值’。
* 扩展JS: 用来控制页面明细数据,是否显示汇总。方法名称是固定写法,返回值为需要汇总的列名。
**图表明细参数说明:**
* 字段名:对应sql查询结果的字段名,也可以为标签名。如上图中的operatetime,些数据只能用作查询条件,是否显示和图表显示都必须选择否。
* 字段文本:对应明细数据列名。
* 排序:字段显示顺序。
* 字段类型:如果类型为日期,作为搜索条件时搜索框会有日期控件。
* 是否显示:明细数据中是否显示该数据。
* 是否查询:是否作为查询条件。
* 查询模式:单条件查询和范围查询。
* 字典sql:如把id翻译成名称。(如:select id as ‘key’, name as ‘value’ from table1)。
* 显示图表: 该数据列是否在图表中显示
* 图表类型: 支持饼图,柱状图,曲线图
* 图表名称: 在图标的图标上显示的名称
* 标签名称: 对应上图中的标签,相同标签名的数据会显示在一个标签里。如果只有一个标签或标签都为空则不会在图表中显示标签
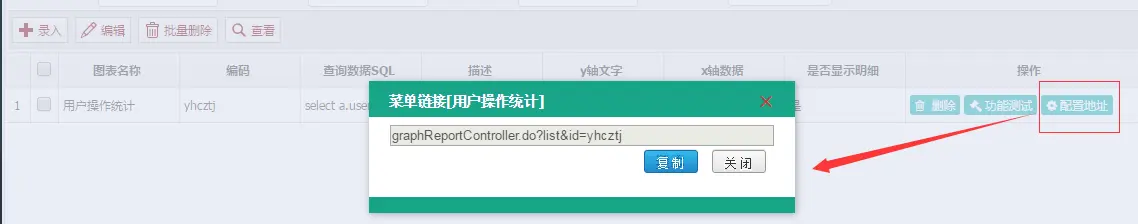
## 4.图表访问地址
通过数据列表,点击配置地址获取链接

- 总体介绍
- 快速了解
- 平台优势
- 技术支持
- 社区荣誉
- 开发环境准备
- JEECG私服Maven
- 代码结构说明
- 入门开发环境搭建
- 开发工具
- 代码生成器使用
- GUI代码生成器
- Online代码生成器
- P3插件代码生成器
- 代码生成器配置
- 功能介绍
- 权限开发手册
- Online开发权限
- Online表单访问规则
- 列表按钮权限控制
- 列表数据权限控制
- 页面表单权限控制(一对多表)
- 页面表单权限控制(单表)
- 其他
- 二级管理员手册
- 接口权限配置
- 平台权限设计总览
- 编码开发方式
- 列表按钮权限用法
- 列表数据权限用法
- 数据权限自定义SQL
- 表单权限用法
- UI标签库文档
- AuthFilter(页面权限标签)
- Autocomplete(自动补全标签)
- BaseTag(样式和JS引入标签)
- Choose(弹出选择标签)
- ComboTree(下拉树形选择框)
- Datagrid(数据列表标签)
- DepartSelectTag(部门树选择标签)
- DictSelect(数据字典下拉选择框)
- FormValidation(表单提交及验证标签)
- HasPermissionTag(页面权限标签)
- Menu(左侧菜单生成标签)
- MutiLang(国际化标签)
- OrgSelectTag(部门树列表选择标签)
- SelectZTree(Ztree树控件)
- Tabs(选项卡父标签)
- TreeSelectTag树分类标签
- Upload(上传标签)
- UserSelectTag(用户选择标签)
- WebUploader(上传标签)
- 查询构造器
- 查询过滤器
- 高级查询构造器
- 专题功能介绍
- 国际化使用
- 多数据源使用
- 定时任务
- 平台JWT接口文档
- 消息中心
- Online在线开发
- Online二次开发
- Online代码生成
- Online唯一性校验配置
- Online查询机制(数据权限)
- Online树形表单配置
- Online表单填值规则
- Online表单对外接口
- Online表单控件
- Online表单配置
- Online表单高级应用
- Online报表开发
- Online图形报表配置
- Online数据报表配置
- Online移动报表配置
- 自定义表单设计
- 自定义表单权限
- 列表空间权限控制
- 功能介绍
- 常规控件权限控制
- 自定义表单配置
- 自定义表单二次开发
- 自定义表单控件
- 自定义表单数据源
- 自定义表单模板
- 自定义表单配置
- 自定义表单高级应用
- 表单数据维护
- 附录小技巧
- datagrid扩展属性用法
- Formvalid新增属性tiptype的使用
- JEECG单点集成文档
- Jeecg定时任务开发
- JEECG常见问题贴
- Redis与Ehcache切换文档
- Toolbar自定义js参数规则
- UI标签规则
- 列表多表头的设计
- 列表拓展字段展示
- 列表自定义查询条件
- 员工入职开发规范文档V1.0
- 数据列表合计功能
- 登录权限拦截器排除方法
- 组织机构导入功能使用说明
- 表单字段重复校验方法
- JEECG新技术
- 新版UI技术方案